반응형
[광고 누르면 오늘의 행운 상승!!]
- HTML요소 속성으로 CSS 적용
- 선택자를 통하여 직접 요소에 CSS스타일 추가
- 방법 : 스타일 속성을 통하여 CSS 스타일 적용
- CSS 속성 선언 : ;(세미콜론)으로 분리 - 예)
<h1 style = "width:350px; height :50px; font-size:1.5em;color:red; font-weight:bold;">
HTML요소 속성으로 CSS적용하기 </h1>- 단점
- 동일 요소 공통으로 적용 불가
- 수정 및 변경 시 모든 HTML코드 검토
- 체계적인 관리와 변경 불가능
- 스타일 속성은 테스트 용으로만 사용
- HTML 문서에 CSS 적용과 연결 - Style 요소를 사용한 CSS 적용
- 방법 : <head>부분에 선택자를 이용하여 style 요소 정의
- CSS코드가 위치한 HTML 파일에만 적용
- 단점 : 전체 수정 시 모든 HTML파일을 수정해야 함
- style 요소의 속성
1) type : style 언어가 어떤 MIME 타입인지 지정
CSS파일의 경우 text/css 지정
HTML5일 경우 : 생략 가능
|2) media : 현재 CSS코드가 어떤 매체일 경우 지정되는지 지정
"all"지정 : 모든 매체에서 현재 CSS적용, 미디어 쿼리
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title </title>
<style type = "text/css" media = "all">
h1{
width : 300px;
height: 50px;
font-size: 1.5em;
color : red;
font-weight: bold;
}
</style>
</head>
<body>
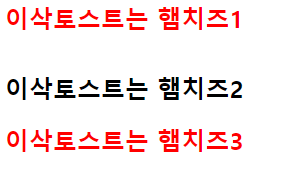
<h1>이삭토스트는 햄치즈1</h1>
<h2>이삭토스트는 햄치즈2</h2>
<h1>이삭토스트는 햄치즈3</h1>
</body>
</html>
반응형
'7. 웹 프로그래밍 > 2. CSS' 카테고리의 다른 글
| 의사클래스[CSS] (0) | 2020.03.10 |
|---|---|
| 하위 선택자[CSS] (0) | 2020.03.10 |
| 타입 선택자[CSS] (0) | 2020.03.10 |
| 외부 CSS 파일 HTML 문서에 연결[CSS] (0) | 2020.03.10 |
| CSS란?[CSS] (0) | 2020.03.10 |