반응형
[광고 누르면 오늘의 행운 상승!!]
- 의사 엘리먼트 : 가짜 요소, 선택자에 따라 기존 요소에 추가로 새로운 요소 정의
- first-letter 의사 엘리먼트 : 선택자에서 선택한 요소의 첫 번째 글자를 새 요소로 만듦
- 첫 번째 글자에 새로운 스타일 적용 가능
- 문단의 첫 글자 확대, 들여쓰기 시 사용 - :first-line 의사 엘리먼트 : 선택자에서 선택한 요소의 첫 번째 줄을 새 요소로 만듦
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title </title>
<style type = "text/css" media = "all">
p{
color: red;
font-size:20px;
}
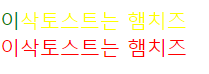
p:first-line{
color: yellow;
}
p:first-letter{
color: green;
}
</style>
</head>
<body>
<p>이삭토스트는 햄치즈<br>
이삭토스트는 햄치즈</p>
</body>
</html>
- :after, :before 의사 엘리먼트 : 선택자에 의해 선택된 요소 앞뒤에 요소를 만듦
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title </title>
<style type = "text/css" media = "all">
p{
color: red;
font-size:20px;
}
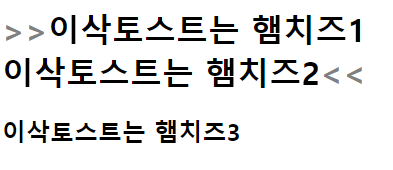
body>h1:before{
content: ">>";
color : gray;
}
body>h1:after{
content: "<<";
color : gray;
}
</style>
</head>
<body>
<h1>이삭토스트는 햄치즈1<br>
이삭토스트는 햄치즈2</h1>
<h2>이삭토스트는 햄치즈3</h2>
</body>
</html>
속성을 이용한 선택
- 속성 선택자 : HTML 요소들의 다양한 속성 적용
- 형태 : a[title] {color : pink;}
- title 속성이 있는 <a>요소 선택
속성과 속성값 선택자
- 속성과 속성값을 모두 이용하는 속성 선택자
- 형태 : 선택자[속성="속성값"]
속성 선택자의 등식 연산
- 속성과 속성 값 선택자는 속성 값이 정확히 일치하는 요소를 선택
- but! 하이퍼링크 속성이 외부 URL의 형태를 가진 요소를 선택하기 위해서는 어려움 존재
- 다양한 등식을 통하여 원하는 선택 가능
| attr ^= "value" | - 시작 의미 - value로 시작하는 속성 값 가지고 있음 |
| attr %= "value" | - 끝의미 - value로 끝나는 속성 값 가지고 있음 |
| attr *= "value" |
- 포함 의미 예) a[href *="토스트"] {color: pink;} |
| attr ~= "value" |
- 공백으로 분리되어 포함 의미 예) |
| attr |= "value" | - 하이픈으로 분리되어 포함 의미 - value가 하이픈으로 고분되어 있는 속성 값을 지니고 있음 |
반응형
'7. 웹 프로그래밍 > 2. CSS' 카테고리의 다른 글
| 상속과 캐스케이딩[CSS] (0) | 2020.03.10 |
|---|---|
| 미디어 쿼리[CSS] (0) | 2020.03.10 |
| 의사클래스[CSS] (0) | 2020.03.10 |
| 하위 선택자[CSS] (0) | 2020.03.10 |
| 타입 선택자[CSS] (0) | 2020.03.10 |