반응형
[광고 누르면 오늘의 행운 상승!!]
- HTML의 대부분의 요소에 적용 가능
- 모든 블록 레벨 요소들은 박스 형태의 영역을 가지고 있음
- margin : 박스 형태 영역의 바깥쪽 여유 공간
- padding : 박스 형태 영역의 안쪽 여유 공간
- margin과 padding 설정
| 기본 설정 | p{ margin: 10px; padding: 10px; } |
|
| 상하좌우 개별적 설정 |
p{ margin-left: 1cm; margin-right: 1cm; margin-top: 1cm; margin-down: 1cm; } |
p{ padding -left: 1cm; padding -right: 1cm; padding -top: 1cm; padding -down: 1cm; } |
| 나열식으로 설정 | margin: 10px,5px,12px,8px; (나열 순서 : top, right, bottom, left(좌측부터)) | |
Border 설정(테두리 선 설정)
- 표 border의 설정
- border 생성 속성 : border-width, border-style, border-color
table{
border-width: 1px; //border-width: border의 굵기 지정
border-style: solid; //border-solid: border의 스타일
border-color: black; //border-black: border의 색깔
}
- 셀 간격 설정
| 간격 설정 | border-spacing: 20px; |
| 간격 합치기 | border-spacing: 0; |
| 간격 삭제 | border-collapse: collapse; |
셀 Padding과 셀 배경 색 설정
- 셀 padding 설정 : 셀의 여백 조절

## 셀에 margin 설정은 적용안됨
- 셀 배경 색 설정
- 셀 배경 색 설정 : background-color 속성 사용
기타 설정
- 빈 셀 감추기 : empty-cells 속성 <table>에 적용
table{
empty-cells: hide; //셀 감춤
empty-cells: show; //셀 다시 보이게 함
}- caption 위치와 정렬 : caption-side 속성 사용
table{
caption-side: bottom; // caption 표 하단에 설정
}CSS박스 모델
- 박스 모델
- HTML 문서 body 부분의 모든 요소가 사각형 영역을 가지고 있음
- 요소를 박스로 구성, 박스들의 위치와 상관관계 지정하는 방식 정의 - 박스 모델의 margin과 padding
- 박스 모델의 margin과 padding : 요소 콘텐츠를 둘러 싼 여백의 의미
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title </title>
<style type = "text/css" media = "all">
span{
background-color: khaki;
}
p{
width: 150px;
background-color: green;
padding: 20px;
border: 5px solid brown;
margin: 20px;
}
</style>
</head>
<body>
<p><span>이삭토스트는 햄치즈</span></p>
</body>
</html>

웹 브라우저의 기본 margin과 padding 초기화
- HTML 요소마다 웹브라우저들에 따른 기본 margin과 padding 설정 존재
→ CSS설정 없이 최소한의 문서의 구조 이해, 가독성 높여줌
- 새로운 스타일 적용시 기본설정으로 인해 혼란 야기
→ CSS 작성 시작과 함께 margin과 padding '0'으로 설정
- width, height 속성 : 블록 레벨 요소의 크기 설정
→ 인라인 레벨 요소에는 적용 안됨
-width : 요소의 넓이
-height : 요소의 높이 - 정확한 요소의 크기 : width와 height로 정한 값 + padding 값 + border의 굵기 값 + margin 값
Margin 겹침
- 연속되는 블록 레벨 요소에 모두 margin요소 적용 시
→ 두 개의 margin 연속 적용으로 margin이 겹치는 현상 발생
두 개의 margin중 큰 쪽으로 곂쳐진다 (30, 20 → 30)
Position
- position 속성 : 특정 요소가 다른 요소들과 어떠한 관계속에서 위치를 결정하는 지 설정
- position 속성의 속성 값 : 상대 위치, 절대 위치, 고정 위치
- 상대 위치(relative) : 자신의 원래 위치에서 설정한 위치 만큼 이동
- 상대 위치 속성 적용하여 위치 이동
-요소 위치 설정 속성: top,left,bottom,right 속성
→ 요소의 위치 수정 시 반드시 position 속성 설정 - 절대위치(absolute) : 기본 흐름에서 벗어나 요소를 띄워줌
-설정 방법 : position : absolute; - z-index 속성 : 어떤 요소가 다른 요소 위에 나타나는지 설
- z-index 속성 값 : 정수
- 속성 값이 높게 설정 될 수록 앞에 배치
- 미 설정시 HTML 문서에서 요소가 나타난 순서대로 위에 제시 됨 - 고정위치(fixed) : 부모의 좌표를 넘어서 브라우저 원점에서 좌표를 정하게 되는 고정 위치
- 부모 요소 위치 및 문서 스크롤 등에 영향을 받지 않음
- 설정 방법 : position: fixed;
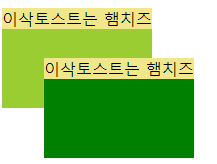
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title </title>
<style type = "text/css" media = "all">
span{
background-color: khaki;
}
p:first-of-type{
width: 150px;
height : 100px;
background-color: green;
position: absolute;
top : 50px;
left: 50px;
}
p:last-of-type{
width: 150px;
height : 100px;
background-color: yellowgreen;
}
</style>
</head>
<body>
<p><span>이삭토스트는 햄치즈</span></p>
<p><span>이삭토스트는 햄치즈</span></p>
</body>
</html>

-> 첫 번째 단락 절대 위치를 통하여 이동하며 흐름에서 벗어났기 때문
반응형
'7. 웹 프로그래밍 > 2. CSS' 카테고리의 다른 글
| position 속성을 이용한 2단 레이아웃[CSS] (1) | 2020.03.11 |
|---|---|
| float 속성을 사용한 2단 레이아웃[CSS] (0) | 2020.03.11 |
| 목록 꾸미기[CSS] (0) | 2020.03.10 |
| 배경 설정[CSS] (0) | 2020.03.10 |
| 서체의 지정과 크기 설정[CSS] (0) | 2020.03.10 |