반응형
jQuery의 특징
[광고 누르면 오늘의 행운 상승!!]
-
빠른 DOM 객체 접근과 조작 -콘텐츠 내용 : HTML + CSS
-
jQuery DOM 객체 접근과 조작을 수월하게 하는 기능
1. CSS 선택자를 포함하는 강력한 선택자와 요소 속성 조작 방법
2. 브라우저를 고려하지 않아도 되는 쉽고 강력한 이벤트 모델
3. 쉽게 구현할 수 있는 애니메이션 효과
메소드 체이닝
- jQuery의 메소드 → 반환 → jQuery 객체
- 메소드를 연속해서 붙여 코드 작성 가능
- 한 줄로 코딩 가능 → 메소드 체이닝
$('selector').methodA().methodB().methodC();
jQuery Plug-in
- Plug-in 방식을 도입하여 jQuery의 사용 방법을 유지하며 기능 확장
- jQuery가 UI에 관한 기능 거의 제공하지 않음 → 다양한 UI관련 Plug-in존재
jQuerry 환경설정
<<방법 1>>
- JQuery 사이트 접속(jquery.com) https://jquery.com/
- download 탭 → Download the uncompressed, development jQuery 3.4.1 다운로드 → 개발자는 uncompressed(수정할 수 있어야 하므로 풀어져 있음)
- 이클립스 폴더에 넣어서 사용 // <script src = "../js/jquery-3.4.1.js">
<<방법2>>
- JQuery 사이트 접속(jquery.com) https://jquery.com/
- Using jQuery with a CDN →https://code.jquery.com

- html 문서에 아래 코드 붙여넣기
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
예)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- <script src = "../js/jquery-3.4.1.js"></script>-->
<script
src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU="
crossorigin="anonymous"></script>
</head>
<body>
<div><h1>테스트</h1></div>
<script>
//콘솔창에 div 엘리먼트 안에 있는 내용을 출력
//console.log(document.querySelector("div").innerHTML); //테그 포함 - h1등
//console.log(document.querySelector("div").innerText); // 테그 제외
console.log($("div").html());
console.log($("div").text());
</script>
</body>
</html>
$()와 jQuery() : DOM요소 선택하는 방법
$() , jQuery()
다양한 선택자 넣어 원하는 요소 선택 가능
특정 id, class 선택
상대적인 위치로 요소 선택 가능
$()의 문제 : prototype이 $()문법 사용 -> jQuery를 prototype과
함께 사용 시 error 발생!
->
jQuery.noConflict();
- jQuery와 충돌 예상 Library 로딩 시 코드 사용
- $()는 jQuery() 함수만 사용!
jQuery 함수의 기본 사용 법
jQuery 함수의 기본 사용 법요소 태그 명으로 선택
var selectedElements = $("p");
selectedElements.addClass("selected");
//jQuery 함수로 단락 선택 후 addClass를 이용하여 선택한 단락에
//class 추가
var selectedElements = document.getElementsByTagNmae("p");
selectedElements.addClass("selected");
//작동하지 않음
//기존 JavaScript의 DOM선택 방법으로는 jQuery 명령어 실행 불가!
jQuery 선택자 - 주요 선택자

- :nth-child(n) : n번째 자식 : 1부터 시작 (프로그래밍 시 0부터 시작)
- even : 연속된 요소의 짝수 요소 찾아 선택
- odd : 연속된 요소의 홀수 요소 선택
$(".album ol li:even").addClass("select");
$(".album ol li:odd").addClass("select");
0부터 시작하는 순서로 요소 선택
- eq(n) : 정확히 일치하는 요소 선택
$(".album ol li:eq(3)").addClass("select");
- gt(n) : +1번째 이후의 모든 요소
$(".album ol li:gt(3)").addClass("select");
- lt(n) : n + 1번째 이전의 모든 요소
$(".album ol li:lt(3)").addClass("select");
※ gt(n), lt(n)둘 다 자신은 선택에 포함하지 않음 ※
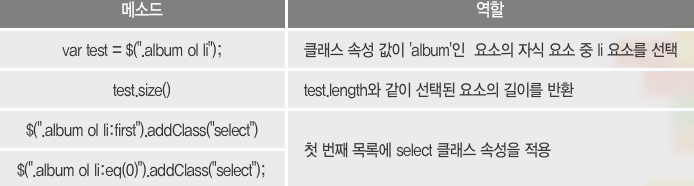
jQuery 선택된 요소의 정보 얻기
- 선택된 요소 = 배열과 비슷한 객체

jQuerry 주요 함수
$() - 문서 로딩, 선택자, 요소 생성
DOM : text, html, val, attr, removeAttr, append, prepend, remove
CSS : css, addClass, removeClass, toggleClass, hasClass
이벤트 : on, click
요소찾기 : children, find, filter, parent, siblings, next, prev
검색된 대상 반복 : eachjQuerry 주요 함수
API Documentation
- JQuery 사이트 접속(jquery.com)
https://jquery.com/ - API Documentation 탭
- 찾고자 하는 내용 검색
반응형
'7. 웹 프로그래밍 > 4. jQuery' 카테고리의 다른 글
| jQuery 이벤트 [bind/unbind][one][부트스트랩] (0) | 2020.03.19 |
|---|---|
| jQuery 속성의 조작 [jQuery][속성조작][append/appendTo] (0) | 2020.03.19 |
| JavaScript Library [jQuery][JavaScript Library] (0) | 2020.03.19 |