반응형
[광고 누르면 오늘의 행운 상승!!]
- 네비게이션 : 웹 사이트에서 분류된 영역으로 쉽게 갈 수 있는 링크의 모음
- 초창기 : 텍스트 네비게이션 → 현재 : 그래픽 네비게이션
- 웹 초창기 : 텍스트 네비게이션 - 제작하기 쉽고 로딩이 빨라 현재도 많이 사용 - HTML로 텍스트 네비게이션 구조 작성하기
-nav 요소 안에서 작성
- 네비게이션 HTML 작성 방법 : 목록 형태 → 링크의 목록으로 작성
- 목록 작성 시 순서는 상관 없음 : <ol>(순서있는목록),<ul>(순서없는목록)
CSS로 텍스트 네비게이션 스타일 적용하기
- 목록 아이템의 display 속성 : inline
- 링크에 설정되어 있는 기본 스타일 초기화
- 목록 요소에 배경색을 검정으로 설정
- 웹 브라우저 margin, padding 0 으로 설정
- 마우스 롤 오버 설정하기 : a:hover 선택자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css" media = "all">
*{
margin: 0;
padding: 0;
}
nav{
font-family: "Lucida Grande", Tahoma, Verdana, Arial, Helvetica, sans-serif;
font-size: 0.8em;
font-weight: bold;
}
nav ol{
background-color: #2d2d2d;
padding: 6px;
}
nav li{
display: inline;
margin: 0 10px;
}
nav a{
color: #bbb;
text-decoration: none;
}
nav a:hover{
color: #fff;
}
nav #current{
color: #fff;
}
</style>
</head>
<body>
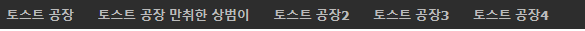
<nav>
<ol>
<li><a href = "https://toastfactory.tistory.com/">토스트 공장</a></li>
<li><a href = "https://toastfactory.tistory.com/116">토스트 공장 만취한 상범이</a></li>
<li><a href = "https://toastfactory.tistory.com/115">토스트 공장2</a></li>
<li><a href = "https://toastfactory.tistory.com/114">토스트 공장3</a></li>
<li><a href = "https://toastfactory.tistory.com/113">토스트 공장4</a></li>
</ol>
</nav>
</body>
</html>
반응형
'7. 웹 프로그래밍 > 2. CSS' 카테고리의 다른 글
| 요소의 변형[CSS] (0) | 2020.03.12 |
|---|---|
| 인터렉티브 이미지 버튼[CSS] (0) | 2020.03.12 |
| position 속성을 이용한 2단 레이아웃[CSS] (1) | 2020.03.11 |
| float 속성을 사용한 2단 레이아웃[CSS] (0) | 2020.03.11 |
| Margin, Padding[CSS] (0) | 2020.03.10 |