반응형
[광고 누르면 오늘의 행운 상승!!]
요소 숨기기
- 요소 숨기기 : 요소가 웹 브라우저에서 보이지 않게 하는 것
→ 웹 브라우저 내 차지하고 있던 영역 사라짐 - 요소를 숨기는 이유
- CSS가 지원되지 않는 웹 브라우저 사용자에게 추가 정보 제공
- 시각 장애를 가진 사용자에게 안내 및 추가 정보 제공 ex) 스크린 리더
- 웹 문서에서 제공하는 정보가 많을 경우 문서의 가독성을 높이기 위해 ex) 펼쳐지는 콘텐츠 : 사용자 동작으로 콘첸트가 보였다 가려졌다 하는 기능
→ CSS 요소 숨기기 속성 이용
→ JavaScript 사용하여 css 속성 조절
- CSS에서 요소 숨김 속성
- visibility : hidden
- display : none;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type = "text/css" media = "all">
h1{
width: 200px;
height: 50px;
background-color: pink;
}
p:first-of-type{
width:200px;
height: 50px;
background-color:yellowgreen;
visibility: hidden;
}
p:last-of-type{
width: 200px;
height: 50px;
background-color: lightblue;
}
</style>
</head>
<body>
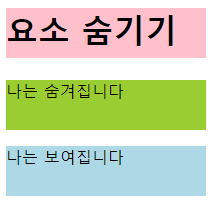
<h1>요소 숨기기</h1>
<p> 나는 숨겨집니다 </p>
<p> 나는 보여집니다 </p>
</body>
</html>

diplay : none → 요소 사라지게 함 → 영역도 사라짐


visibility : hidden; 과 display:none;의 차이점
- visibility : hidden;
요소를 숨길 뿐 HTML 문서 상의 영역은 감추지 않음 - display:none;
요소 뿐만 아니라 HTML 문서 상 영역도 함께 사라짐
→ 요소를 숨길 경우 대부분 display:none을 사용
요소클리핑
- cilp 속성 : 이미지 또는 요소의 특정 부분 만을 보이게 할 때
- 보통 이미지 에디팅 어플리케이션을 사용하여 이미지를 자른다
→ 만약 CSS로 스타일이 적용되었다면? - 요소 클리핑시 절대 위치로 설정해야 한다.
- rect() : 요소 내의 상하좌우 좌표를 설정하여 클리핑
→ 사각형으로 요소를 클리핑
→ rect(top 좌표, right 좌표, bottom 좌표, left 좌표)
반응형
'7. 웹 프로그래밍 > 2. CSS' 카테고리의 다른 글
| 텍스트 네비게이션[CSS] (0) | 2020.03.12 |
|---|---|
| 인터렉티브 이미지 버튼[CSS] (0) | 2020.03.12 |
| position 속성을 이용한 2단 레이아웃[CSS] (1) | 2020.03.11 |
| float 속성을 사용한 2단 레이아웃[CSS] (0) | 2020.03.11 |
| Margin, Padding[CSS] (0) | 2020.03.10 |